Sebelumnya saya akan mencoba sedikit menjelaskan tentang Sticky widget.
Sticky widget adalah kondisi dimana sebuah widget tetap/melekat dan
berada di atas halaman sebuah website atau posisi tertentu meskipun
pengunjung website tersebut menggulung halamannya ke bawah (scroll
down), dan ketika halaman di gulung ke atas widget tersebut akan kembali
ke posisi semula. kira-kira seperti itulah pengertian dari sticky
widget yang dimaksud...
Jelas, tujuannya adalah untuk mempermudah pengunjung website untuk mengakses informasi dan tentunya untuk menambah nilai estetika tampilan sebuah website.
Sekarang coba Anda amati tab menu atau bar navigasi yang terdapat di website ini kemudian gulung layar ke bawah, maka tab menu tersebut akan tetap melekat di posisi yang (saya) inginkan.
Trik ini berlaku untuk semua widget atau elemen yang terdapat di blogspot yang memiliki ID, dan biasanya lebih cocok jika diaplikasikan untuk bar navigasi, kotak pencarian, tombol media-media sosial, atau yang lainnya.
Memasang Kode Untuk Sticky Widget
Jelas, tujuannya adalah untuk mempermudah pengunjung website untuk mengakses informasi dan tentunya untuk menambah nilai estetika tampilan sebuah website.
Sekarang coba Anda amati tab menu atau bar navigasi yang terdapat di website ini kemudian gulung layar ke bawah, maka tab menu tersebut akan tetap melekat di posisi yang (saya) inginkan.
Trik ini berlaku untuk semua widget atau elemen yang terdapat di blogspot yang memiliki ID, dan biasanya lebih cocok jika diaplikasikan untuk bar navigasi, kotak pencarian, tombol media-media sosial, atau yang lainnya.
Memasang Kode Untuk Sticky Widget
- Masuk ke akun Blogger Anda kemudian Edit Template
- Cari sebuah baris yang berisi </body>
- selanjutnya, tempelkan kode berikut tepat di atasnya.
<script>
// Sticky widget
//<![CDATA[
bs_makeSticky("HTML2");
function bs_makeSticky(elem) {
var bs_sticky = document.getElementById(elem);
var scrollee = document.createElement("div");
bs_sticky.parentNode.insertBefore(scrollee, bs_sticky);
var width = bs_sticky.offsetWidth;
var iniClass = bs_sticky.className + ' bs_sticky';
window.addEventListener('scroll', bs_sticking, false);
function bs_sticking() {
var rect = scrollee.getBoundingClientRect();
if (rect.top < 0) {
bs_sticky.className = iniClass + ' bs_sticking';
bs_sticky.style.width = width + "px";
} else {
bs_sticky.className = iniClass;
}
}
}
//]]>
</script>
<style>
.bs_sticking {background:#f2f2f2 !important; position:fixed; top:0; z-index:9999; box-shadow:0px 10px 4px -5px rgba(0,0,0,0.3);}
</style>Penting untuk Anda lakukan agar kode ini berhasil- Ganti baris "ID_WIDGET_ANDA" dengan ID widget yang anda inginkan untuk tetap melekat.
sebagai contoh, ID Widget anda adalah HTML123 maka kodenya menjadi seperti berikut :bs_makeSticky("HTML123") - Jika diperlukan, rubah Posisi widget anda dengan mengedit nilai top:0
- dan jika diperlukan, edit juga efek shadow serta warna dari widget di baris box-shadow:0px 10px 4px -5px rgba(0,0,0,0.3)
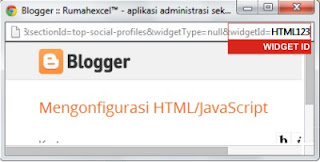
Untuk melihat ID Widget Anda, silahkan masuk kedalam mode Tata Letak blog anda kemudian klik/Edit salah satu widget yang sudah terpasang. Lalu muncul halaman popup widget yang akan diedit.
pada bagian url-nya, gulir ke baris paling akhir untuk melihat ID-nya

- Ganti baris "ID_WIDGET_ANDA" dengan ID widget yang anda inginkan untuk tetap melekat.