Cara Membuat Popular Post Lebih Menarik - Popular
post akan memunculkan artikel pada blog anda yaitu artikel yang sering
di baca oleh pengunjung blog. widget yang saya bagikan ini ada 4 jenis popular post
yang berbeda. Dalam pemasangan ke widget anda,pemasanganya pun saya kira
cukup mudah anda hanya perlu menambahkan kode CSS dan kode di widget
html\java script.Dengan kode Css popular post akan memperindah tampilan
pada widget blog anda.langsung saja ikuti langkah-langkah pemasanganya
di bawah ini:
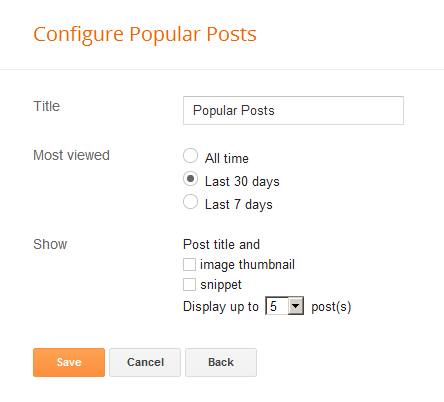
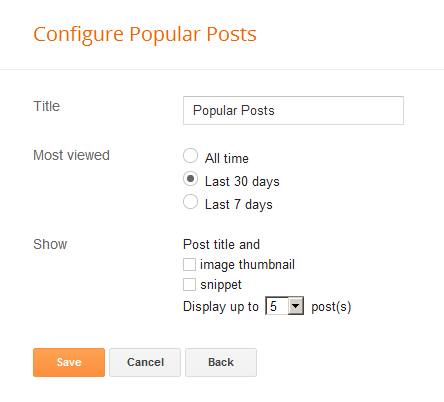
Langkah 1
Dashboard -> Layout -> Add Gadget -> Popular Posts
Sekarang menambahkan kode css ada 4 macam widget popular post yang berbeda jadi silahkan pilihlah sesuai keinginan.Cara menambahkanya:

Code

Code:

Code:

code:
Langkah 1
Dashboard -> Layout -> Add Gadget -> Popular Posts

- Kemudian Klik save
Sekarang menambahkan kode css ada 4 macam widget popular post yang berbeda jadi silahkan pilihlah sesuai keinginan.Cara menambahkanya:
- Dashboard >> Template >> Edit HTML >> cari kode ]]></b:skin> (gunakan CTRL+F untuk menemukannya) kemudian paste kode CSS tepat diatas ]]></b:skin> kemudian Save

Code
.popular-posts ul{padding-left:0px;}
.popular-posts ul li {
list-style-type: none;
margin:0 0 5px 0px;
padding:5px 5px 5px 20px !important;
border: 1px solid #dddddd;
-moz-box-shadow:1px 1px 2px #dcdcdc;
-web-kit-box-shadow: 1px 1px 2px #dcdcdc;
-goog-ms-box-shadow:1px 1px 2px #dcdcdc;
box-shadow:1px 1px 2px #dcdcdc;
border-radius:5px;
background: rgb(44,83,158); /* Old browsers */
background: -moz-linear-gradient(top, rgba(44,83,158,1) 0%, rgba(44,83,158,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(44,83,158,1)), color-stop(100%,rgba(44,83,158,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(44,83,158,1) 0%,rgba(44,83,158,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(44,83,158,1) 0%,rgba(44,83,158,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(44,83,158,1) 0%,rgba(44,83,158,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(44,83,158,1) 0%,rgba(44,83,158,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#2c539e', endColorstr='#2c539e',GradientType=0 ); /* IE6-9 */
}
.popular-posts ul li:hover {
-moz-box-shadow:1px 1px 2px #dcdcdc;
-web-kit-box-shadow: 1px 1px 2px #dcdcdc;
-goog-ms-box-shadow:1px 1px 2px #dcdcdc;
box-shadow:2px 2px 4px #333333;
border:1px solid #333333;
color:#fff;
}
.popular-posts ul li a
{
text-decoration:none;
font:16px Georgia, verdana;
color:#ffffff;
}
.popular-posts ul li a:hover {
text-decoration:none;
}
Popular Post 2
Code:
.popular-posts ul{padding-left:0px;}Popular Post 3
.popular-posts ul li {background: #ffffff no-repeat scroll 5px 10px;
list-style-type: none;
margin:0 0 5px 0px;
padding:5px 5px 5px 20px !important;
border: 1px solid #dddddd;
border-radius:7px;
-moz-border-radius:7px;
-webkit-border-radius:7px;
}
.popular-posts ul li:hover {
border:1px solid #555555;
}
.popular-posts ul li a
{
text-decoration:none;
font:16px Georgia, verdana;
color:#333333;
}
.popular-posts ul li a:hover {
text-decoration:none;
color:#555555;
}

Code:
.popular-posts ul{padding-left:0px;}Popular Post 4
.popular-posts ul li {background: #FFF no-repeat scroll 5px 10px;
list-style-type: none;
margin:0 0 5px 0px;
padding:5px 5px 5px 20px !important;
border: 1px solid #dcdcdc;
border-radius:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
}
.popular-posts ul li:hover {
background:#FF8040;
}
.popular-posts ul li a
{
text-decoration:none;
font:14px Georgia, verdana;
color:#222222;
}
.popular-posts ul li a:hover {
text-decoration:none;
color:#fff;
}

code:
.popular-posts ul
{
padding-left:0px;
-moz-box-shadow:1px 1px 2px #dcdcdc;
-web-kit-box-shadow: 1px 1px 2px #dcdcdc;
-goog-ms-box-shadow:1px 1px 2px #dcdcdc;
box-shadow:1px 1px 2px #dcdcdc;
border: 1px solid #dcdcdc;
}
.popular-posts ul li {
list-style-type: none;
margin:0 0 5px 0px;
padding:5px 5px 5px 20px !important;
border-bottom:1px dashed #dcdcdc;
background:#ffffff;
}
.popular-posts ul li a
{
text-decoration:none;
font:16px georgia,verdana;
color:#3d87c4;
}
.popular-posts ul li a:hover {
text-decoration:none;
color:#333333;
}